Kuinka kauan jaksat odottaa verkkosivun latautumista älypuhelimella? – Niin, kyllä se jo ärsyttää jo muutaman sekunninkin jälkeen kun kestää ja päätätkin palata Googlen hakukoneeseen hakemaan jo toista sivustoa. Tämä ei ole missään nimessä hyvä asia verkkosivun ylläpitäjän kannalta vaan halutaan tietysti aina että kävijät pysyisivät sivustolla mahdollisimman pitkään. Tämä artikkeli on jatkoa aikaisemmalle Mobiilisivun nopeus on tärkeä -artikkeliin kuitenkin niin, että tällä kertaa keskitymme WordPressin nopeusoptimointiin.

WordPress-on todella mukava erityisesti blogi-alustana, mutta se on myös raskas sisällönhallintajärjestelmä puhtaana asennuksena. Kun sivusto avataan, vaatii WordPress-sivusto oletuksena latamaan kaiken PHP-scriptit ja muut ennen kuin sivusto näkyy käyttäjälle. Tästä syystä palvelinpuolelle (webhotelli) asiaan täytyy kiinnittää huomiota, että suorituskykyä on tarpeeksi.
Sisällysluettelo
Webhotelli
Webhotellia käyttäessä kiinnitä huomiota, että palveluntarjoajalla on tarjolla, että käytössä seuraavanlaiset ominaisuudet vähintään:
- HTTP/2 – Uudella HTTP-versiolla mahdollistat kuvien, tyylitiedostojen ja scriptien latauksen nopeammin. HTTP/2 vaatii, että sivustolla on SSL/TLS-käytössä, eli HTTPS. Tämän saa useilta palveluntarjoajilta nykyisin maksutta käyttöön.
- GZIP-laajennus
- PHP7.2 tai uudempi – Uusimmalla PHP-versiolla takaat nopeamman suorituskyvyn webhotellillesi. Tämä vaatii myös että palveluntarjoajalla on tarpeeksi saatavilla prosessointitehoa palvelimella.
Webhotellin sijainnilla on merkitystä, mikäli palvelet suomalaisia käyttäjiä niin suositus on pitää webhotelli mahdollisimman lähellä. Kuitenkin nykyisin on nopeat yhteydet niin hyvin pystyy palvelemaan Euroopassa olevilla palvelimilla suomalaisia käyttäjiä, kunhan palvelimen suorituskyky on riittävä.
CDN:n käyttö kannattaa
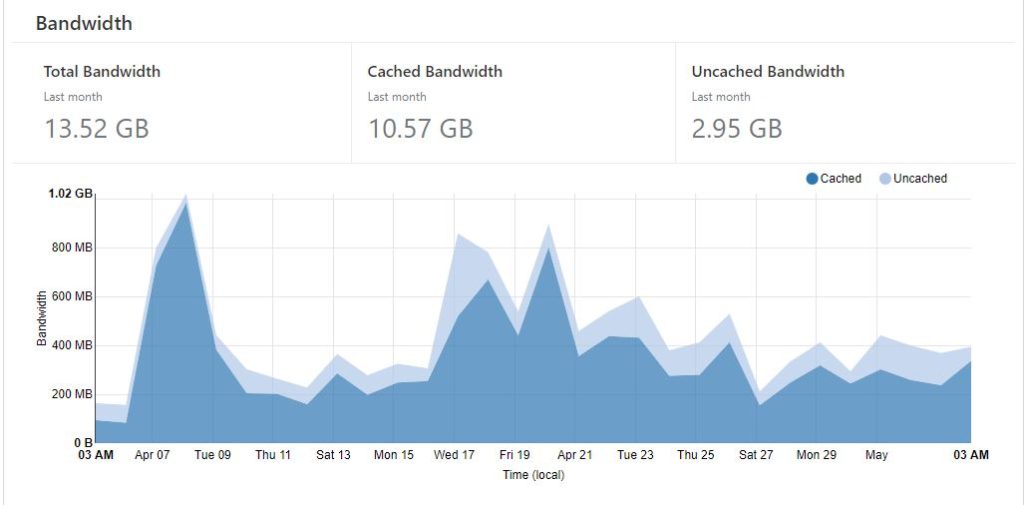
CDN:n käyttö kannattaa lähes aina, sillä tällä säätää tiedonsiirtokaistaa webhotellissa ja nopeuttaa staattisten elementtien latautumista. Blogissa käytän CloudFlaren ilmaista CDN:ää, jonka avulla säästän 80% tiedonsiirtokaistasta.

CloudFlare tarjoaa WordPressille omaa laajennusta, joka hallitsee välimuistia automaattisesti.
Sivuston optimointi
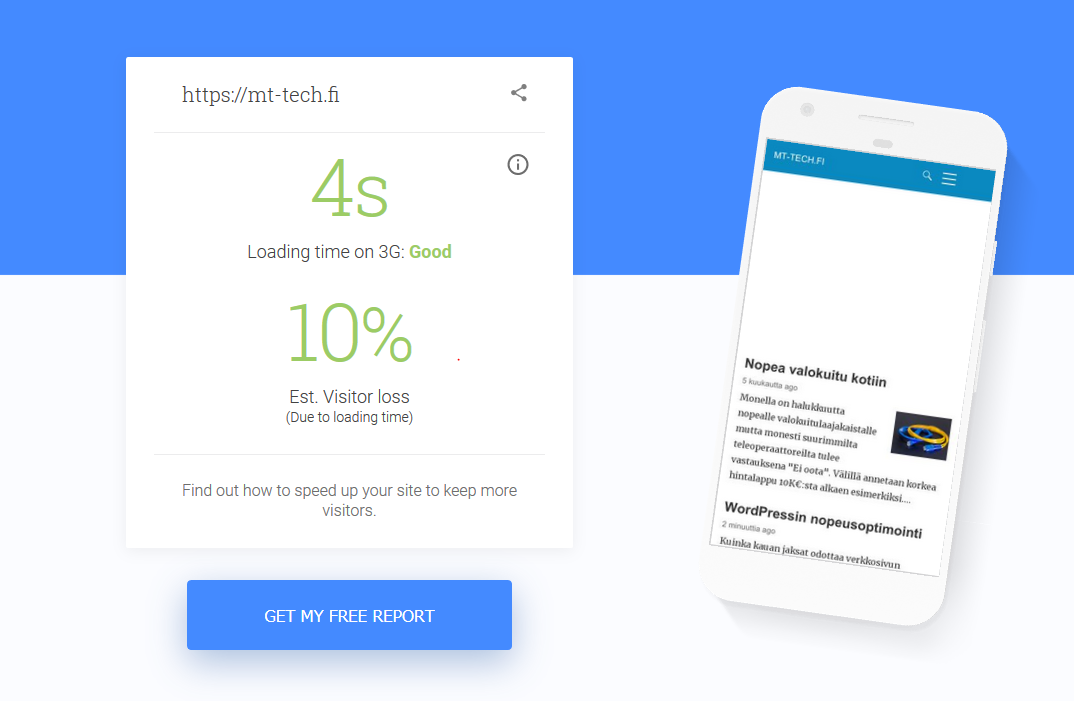
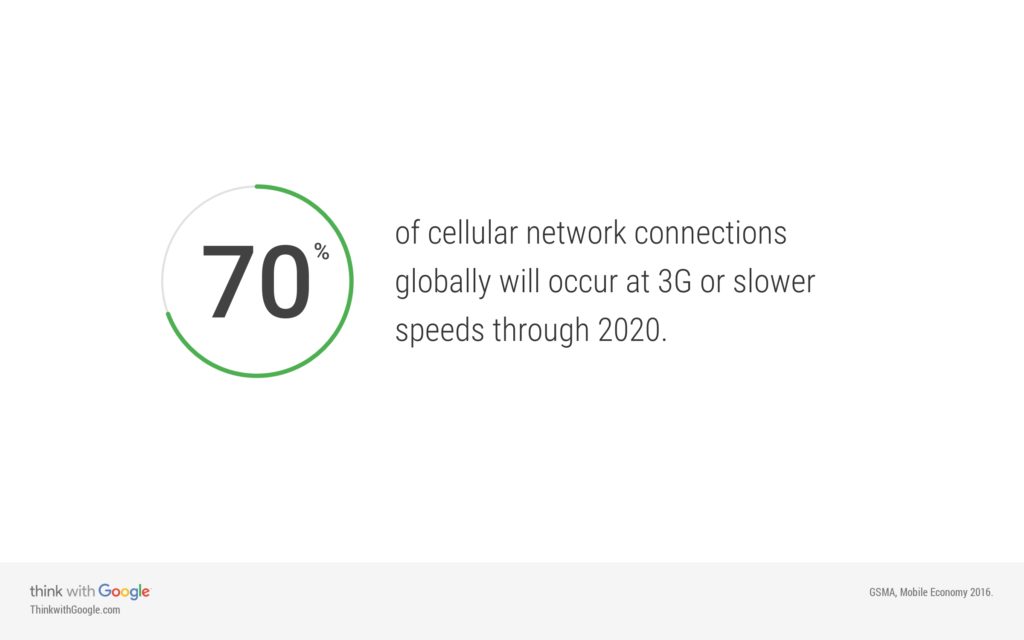
Kun palveluntarjoja on valittu ja sivustokin alkaa olemaan valmis julkaisua varten, tulee se optimoida kevyemmäksi. Yleensä kun WordPress-sivuston teettää markkinointitoimiston kautta on se hieno, mutta hirveän raskas ja hidas. Et todennäköisesti huomaa tätä yli 10 Mbit/s nettiyhteydellä ja tietokoneella, mutta mitäs jos hidastat yhteytesi vaikka 1Mbit/s tasolle ja kokeilet puhelimella? Liikumme nykyisin mobiilissa ja välillä kyllä yhteysnopeudet ovat alle megan luokkaa. Näin on esimerkiksi ruuhkaisilla alueilla ja tällöin sivustonkin pitää toimia kohtuulisen nopeasti. Nyrkkisääntönä on se 3 sekunnin latausaika sivustolle.

Poista turhat laajennukset WordPressistä
Turhat ja ylimääräiset sekä päivittämättömät laajennukset kuormittavat WordPressiä ja voivat hidastaa sitä. Suosittelen poistamaan turhat laajennukset pois käytöstä ja kokonaan asennushakemistosta, sillä ne hidastavat WordPressin toimintaa.
WordPressissä tulisi olla enintään 20 laajennusta asennettuna. Mikäli jonkun toiminnon voi tehdä helposti mm. kustomoituna funktiona lapsiteemaan, niin suosittelen näin tekemään mielummin kuin käyttämään laajennuksia.
Välimuisti
Tallentamalla sivuston tärkeimmät ja toistuvat toiminnot välimuistiin auttaa sivuston latautumista. WordPressiin on saatavilla tätä varten WP Super Cache -lisäosa, joka auttaa tässä todella paljon. Suosittelen tätä lisäosaa jokaiseen WordPress-sivustoille.
Asenna lisäosa WordPressin hallinnasta ja ota se käyttöön. Lisäosan käyttöönotan jälkeen ota välimuisti käyttöön Asetukset -> WP Super Cache osiossa valitsemalla Caching On ja Update Status.

Optimoi sisällön latautuminen
Seuraavaksi optimoidaan sivuston latautumista ja pakataan sivustoa pienempään kokoon. Tämä poistaa kaiken turhan välilyönnit ja kommentit koodista. Helpoin lisäosa tähän on Autoptimize-lisäosa. Tämä lisäosa pakkaa HTML/CSS/JS tiedostot automaattisesti. Muistathan testata sivuston toimivuutta, kun olet pakannut sivuston koodia.
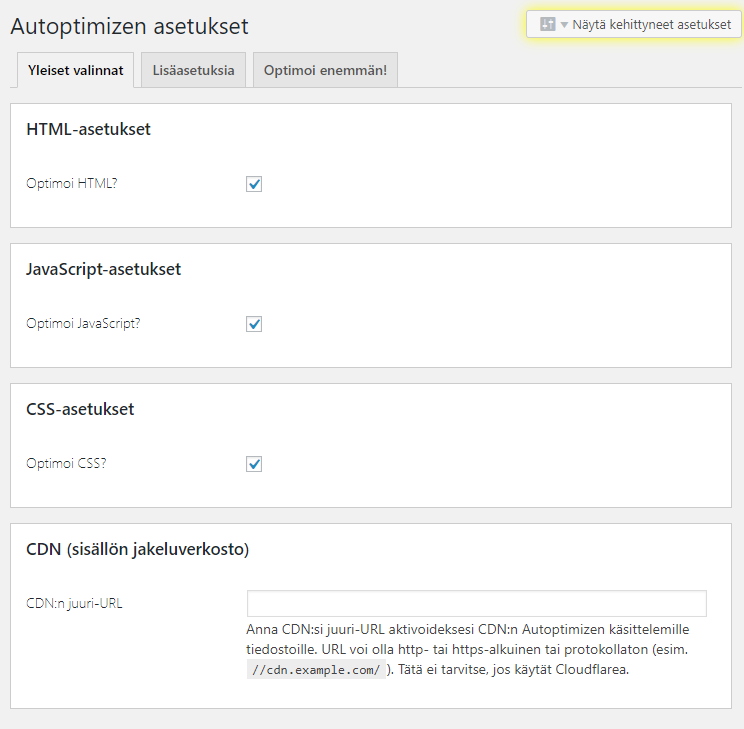
Ota lisäosa käyttöön ja valitse Asetukset -> Autoptimize valikon alta optimoi HTML, Javascript ja CSS. Tämä laajennus automaattisesti pakkaa tiedostot.

Kun optimoidaan sivustoa, muistathan testata että se toimii edelleen oikein. Joidenkin laajennusten kanssa mikäli käytössä samaanaikaan voi tulla ongelmia.
Pakkaa kuvat pienemmäksi
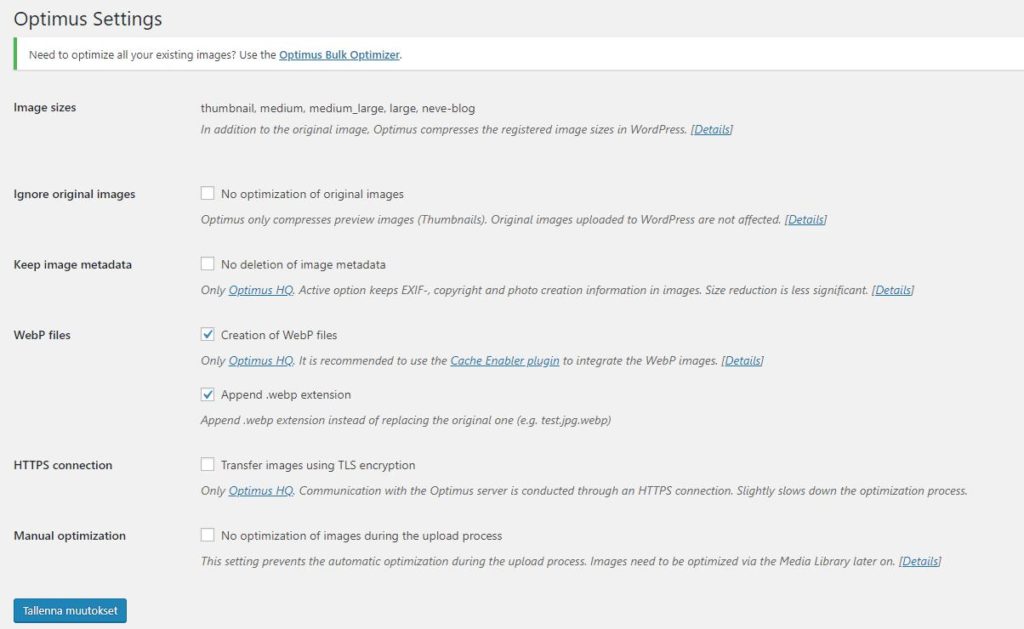
Kuvat ovat usein verkkosivulla suurinkaista rohmu ja siksi nämä tulisi pakata pienemmäksi ja tehokkaasti. Itse käytän kuvien pakkaamiseen ja optimointiin KeyCDN.n Optimus-palvelua. Peruskäyttö on ilmaista, mutta maksullisessa saa käyttöön WebP-pakkauksen, joka on parempi pakkausmenetelmä kuin jpg. WebP:tä tukevat mm. suosittu Chrome-selain.
Ota helposti käyttöön asentamalla Optimus-lisäosa WordPressiin.
Mikäli sivustolla on paljon liikennettä niin suosittelen kuvien jakeluun CDN-palveluja. Tämä vähentää webhotellista kaistan tarvetta ja nopeuttaa kuvien latautumista.